-
Chained Callbackplotly dash 2022. 5. 29. 22:23
문제
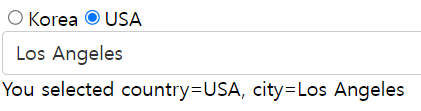
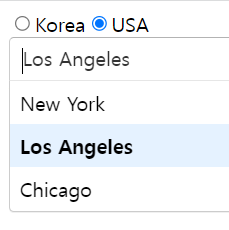
아래와 같이 데이터가 있을 때, 선택한 country 와 city 가 출력되도록 웹페이지를 개발해 보자
country_city = { 'Korea': ['Seoul', 'Pusan', 'Kwangju'], 'USA': ['New York', 'Los Angeles', 'Chicago'] }USA 가 선택되었다면, dropdown 에 ['New York', 'Los Angeles', 'Chicago'] 만 노출되어야 한다.


코드
from dash import Dash, html, dcc, Input, Output app = Dash() country_city = { 'Korea': ['Seoul', 'Pusan', 'Kwangju'], 'USA': ['New York', 'Los Angeles', 'Chicago'] } country_list = list(country_city.keys()) app.layout = html.Div([ dcc.RadioItems(id='country-radio', options=country_list, value=country_list[0]), dcc.Dropdown(id='city-dropdown'), html.Div(id='selected-div') ]) @app.callback( Output('city-dropdown', 'options'), Input('country-radio', 'value') ) def select_country(country): return country_city[country] @app.callback( Output('selected-div', 'children'), Input('country-radio', 'value'), Input('city-dropdown', 'value') ) def show_selected_result(country, city): return f'You selected country={country}, city={city}' if __name__ == '__main__': app.run_server(debug=True)참고: https://www.udemy.com/course/python-interactive-dashboards-with-plotly-dash
'plotly dash' 카테고리의 다른 글
Grid Layout (0) 2022.05.30 CSS 적용하기 (0) 2022.05.30 Callbacks with State (0) 2022.05.29 2개 이상 Variable 의 callback 연결 (1) 2022.05.29 Input callback 연결 (0) 2022.05.28