-
RangeSliderplotly dash 2022. 6. 14. 20:40
문제
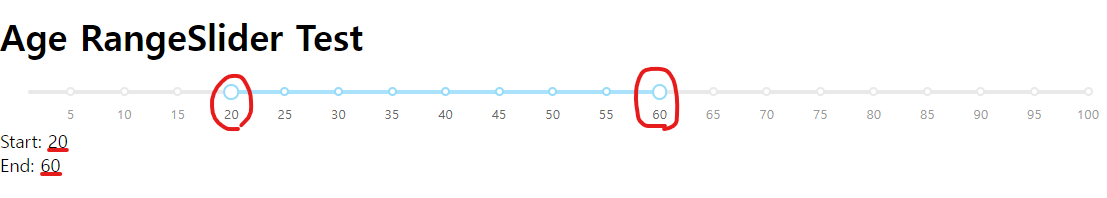
아래와 같이 age(1~100) RangeSlider 를 만들어 보자

코드
from dash import Dash, html, dcc, Input, Output app = Dash(__name__) app.layout = html.Div([ html.H1('Age RangeSlider Test'), dcc.RangeSlider( id='age-slider', min=1, max=100, value=[20, 60], marks={i * 5: str(i * 5) for i in range(1, 100 + 1)} ), html.Div(id='start-range'), html.Div(id='end-range') ]) @app.callback( Output('start-range', 'children'), Output('end-range', 'children'), Input('age-slider', 'value') ) def apply_slider(selected_range): start = selected_range[0] end = selected_range[1] return html.Div(f"Start: {start}"), html.Div(f"End: {end}") if __name__ == '__main__': app.run_server(debug=True)'plotly dash' 카테고리의 다른 글
Interval (0) 2022.06.14 Tab (0) 2022.06.14 Flask route 추가하기 (0) 2022.05.31 Dash router (0) 2022.05.30 Grid Layout (0) 2022.05.30