-
Local CORS 테스트web/tips 2023. 3. 15. 23:45
CORS 를 테스트해 주는 site 도 있지만, 제한된 네트워크 망에서는 활용이 어려울 수 있다.
https://medium.com/pareture/simple-local-cors-test-tool-544f108311c5 방법이 좋은 것 같다.
여기에 소개된 방법을 요약 하자면
- step1) https://github.com/njgibbon/nicks-cors-test 다운로드
- step2) 다운로드 받은 코드 안에 있는 index.html 을 브라우저로 오픈 (blank 화면)
- F12 를 눌러 개발자 도구 활성화
- console 에 아무런 에러 메시지가 없는 것 확인

- step3) 다운로드 받은 코드 안에 있는 main.js 파일을 Editor 로 오픈
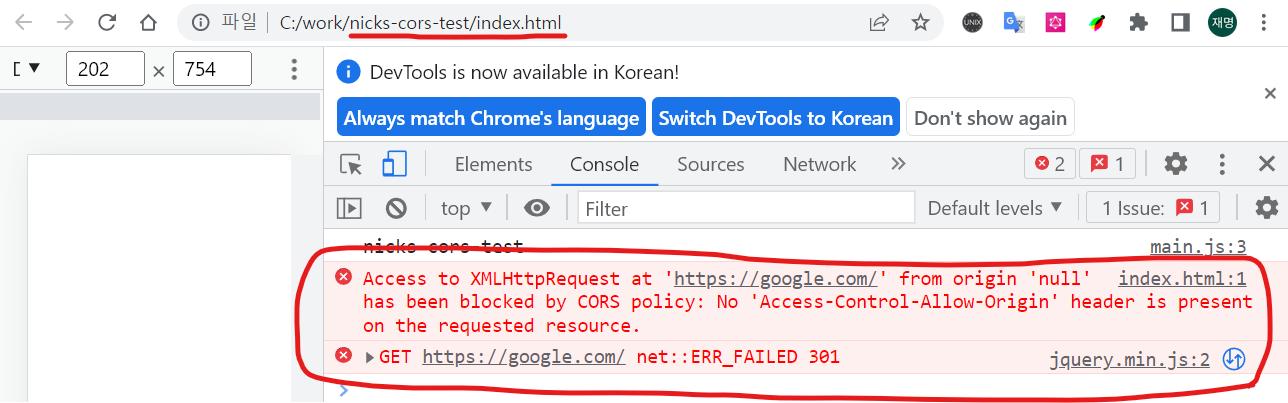
- main.js 의 url 항목 "https://api.github.com" 을 "https://google.com" 로 변경
- F5 를 눌러 브라우저 갱신후 console 에서 CORS 에러 메시지 확인

- step4) step3 에서 CORS 가 https://google.com site 에 대해 잘 테스트 되는 것을 확인했다. 이제 https://google.com 대신에 내가 테스트하고 싶은 site 를 main.js 의 url 항목에 입력해 CORS 를 테스트 한다.
'web > tips' 카테고리의 다른 글
SAP 에서 Routing 개발 (0) 2023.11.23